フリーソフトだけでnora_photoを作ります。知識ゼロでも大丈夫!(レイヤーについての簡単な知識があると良い)
waifu2xで拡大(任意)→フリーソフトのGIMPでいじるだけ。
BB素材元:【のらきゃっと】自ら素材と化した止まらないのらきゃっとBB【MAD素材】
https://www.youtube.com/watch?v=uluT4SIL_1o
参考ツイート
waifu2xで拡大(任意)→フリーソフトのGIMPでいじるだけ。
BB素材元:【のらきゃっと】自ら素材と化した止まらないのらきゃっとBB【MAD素材】
https://www.youtube.com/watch?v=uluT4SIL_1o
参考ツイート
(AviUtlで切り抜く場合は後回し)
素材のサイズが写真に比べて小さいことが多く、基本的に素材を拡大しなくてはいけない。画像編集ソフトの拡大に任せても良いが、waifu2xという方法を紹介する。これはAIによる補正を行ってくれる。
細かく設定できるwaifu2x-caffeを使ってみる。
画像が大きいほど時間がかかるので、あらかじめ素材の必要な部分だけ切り抜くとよい。切り抜きは、Win10標準のペイント3Dなど大抵の画像編集ソフトやイラストソフトで可能。
waifu2xで設定するモデルによって少し拡大結果が違う。(Photoモデルがいいかも)
素材のサイズが写真に比べて小さいことが多く、基本的に素材を拡大しなくてはいけない。画像編集ソフトの拡大に任せても良いが、waifu2xという方法を紹介する。これはAIによる補正を行ってくれる。
細かく設定できるwaifu2x-caffeを使ってみる。
画像が大きいほど時間がかかるので、あらかじめ素材の必要な部分だけ切り抜くとよい。切り抜きは、Win10標準のペイント3Dなど大抵の画像編集ソフトやイラストソフトで可能。
waifu2xで設定するモデルによって少し拡大結果が違う。(Photoモデルがいいかも)
☆ オススメ:クロマキーが効くため、簡単に切り抜き画像を保存できます。(髪だけちょっと弱い)
MP4読み込みにはプラグインが必要なため「AviUtl ExtraPack」で一括インストールがおすすめ。続けてPNG出力させるプラグイン「auls_outputpng.auf」を導入(Pluginsフォルダに入れればOK)。
起動したら[設定]>[拡張編集の設定]で出たウィンドウに右クリック→[新規プロジェクトの作成]→持っている動画に合わせてプロジェクトを設定。
再び拡張編集ウィンドウを右クリック→[メディアオブジェクトの追加]>[動画ファイル]。出た画面の[参照ファイル]からBB動画を指定。
拡張編集上のタイムラインで、自由に動画の位置を選択。[Layer1]の上の青いバーは縮尺変更。
同じ画面で右上の[+]からクロマキーを選択(お好みでクリッピングもどうぞ 右の黒帯を削れます)。キー色を取得させて左側のスライダで調整。境界補正2にして、目や服が抜けないように注意して選ぶといいと思う。クロマキー設定の右にあるチェックボックスで効果をON/OFFして確認できる。髪はちょっと抜けにくいので、そこだけ手作業で直しましょう。
気に入ったフレームに合わせ、[編集]>[PNG出力]>[〜アルファPNG形式で〜]から透過PNGが作成できる。[ファイル]>[環境設定]>[ショートカットキーの設定]で「[編集][PNG出力]〜」を選べばショートカットキーも作れる。[ファイル]からプロジェクトを保存すれば、またすぐに素材を切り抜ける。
必要に応じてwaifu2xで拡大(上記参照)。
MP4読み込みにはプラグインが必要なため「AviUtl ExtraPack」で一括インストールがおすすめ。続けてPNG出力させるプラグイン「auls_outputpng.auf」を導入(Pluginsフォルダに入れればOK)。
起動したら[設定]>[拡張編集の設定]で出たウィンドウに右クリック→[新規プロジェクトの作成]→持っている動画に合わせてプロジェクトを設定。
再び拡張編集ウィンドウを右クリック→[メディアオブジェクトの追加]>[動画ファイル]。出た画面の[参照ファイル]からBB動画を指定。
拡張編集上のタイムラインで、自由に動画の位置を選択。[Layer1]の上の青いバーは縮尺変更。
同じ画面で右上の[+]からクロマキーを選択(お好みでクリッピングもどうぞ 右の黒帯を削れます)。キー色を取得させて左側のスライダで調整。境界補正2にして、目や服が抜けないように注意して選ぶといいと思う。クロマキー設定の右にあるチェックボックスで効果をON/OFFして確認できる。髪はちょっと抜けにくいので、そこだけ手作業で直しましょう。
気に入ったフレームに合わせ、[編集]>[PNG出力]>[〜アルファPNG形式で〜]から透過PNGが作成できる。[ファイル]>[環境設定]>[ショートカットキーの設定]で「[編集][PNG出力]〜」を選べばショートカットキーも作れる。[ファイル]からプロジェクトを保存すれば、またすぐに素材を切り抜ける。
必要に応じてwaifu2xで拡大(上記参照)。
フリーソフトのGIMPを使ってBBの青色を取り除き、背景が透明なPNGファイルを作る。 GIMPのダウンロード先(窓の杜)
GIMPでBB画像を開き、左のツールボックスから[ファジー選択]を選ぶ。ツールボックスがなかったらメニューの[ウインドウ]>[ツールボックス]と[ウインドウ]>[ドッキング可能なダイアログ]>[ツールオプション]を呼び出す(後で使う[レイヤー]ボックスもここから呼び出せる)。
「ファジー選択」と「クイックマスクモード」で画像の青色部分を抜いていく。詳しい使い方はGoogle先生にお任せする。
最初のレイヤーは背景色が透明でなく白色なので、まずは透明なレイヤーを作りそこにのらちゃんをコピー&貼り付けするとよい。
具体的には:
合成は好きなソフトで好きにするといいので割愛。GIMPの場合は写真を開き、切り取った素材を[ファイル]>[レイヤーとして開く]でOK。ツールボックスの[移動][拡大縮小][回転]が使える。
GIMPでBB画像を開き、左のツールボックスから[ファジー選択]を選ぶ。ツールボックスがなかったらメニューの[ウインドウ]>[ツールボックス]と[ウインドウ]>[ドッキング可能なダイアログ]>[ツールオプション]を呼び出す(後で使う[レイヤー]ボックスもここから呼び出せる)。
「ファジー選択」と「クイックマスクモード」で画像の青色部分を抜いていく。詳しい使い方はGoogle先生にお任せする。
最初のレイヤーは背景色が透明でなく白色なので、まずは透明なレイヤーを作りそこにのらちゃんをコピー&貼り付けするとよい。
具体的には:
合成は好きなソフトで好きにするといいので割愛。GIMPの場合は写真を開き、切り取った素材を[ファイル]>[レイヤーとして開く]でOK。ツールボックスの[移動][拡大縮小][回転]が使える。
○読み込み
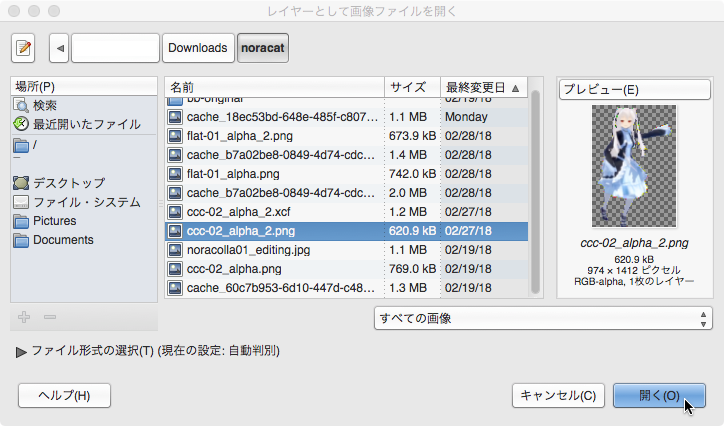
なにはともあれ、まずは写真と透過素材を読み込みましょう。ファイル→開く/インポート で背景を選択します。次に ファイル→レイヤーとして開く で透過素材を選択してください(参考画像g-1)。これで2枚の画像が開け、上のレイヤーに透過画像が読み込めました(参考画像g-2)。
○拡大率の変更
しかしそのままでは透過素材が大きすぎるようです。好みの大きさに合わせてみましょう。
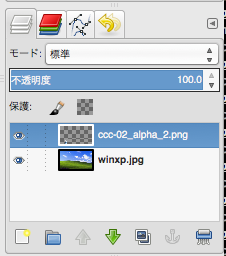
画面右側の中段あたりに、現在読み込まれているレイヤーが表示されています(参考画像g-3)。表示されない場合は参考画像g-3の上部にタブが並んでいるので、そのうち一番左の、紙が重なっているアイコンを選択してください。一つひとつの作業を進める前に、自分が編集したいレイヤーを選択しているかどうかを確認するようにしましょう。
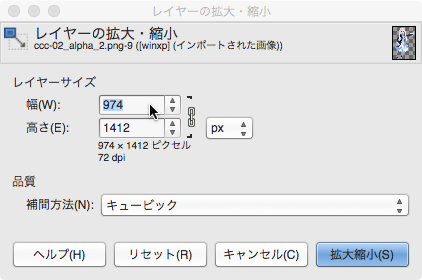
透過素材があるレイヤー上で 右クリック→レイヤーの拡大縮小 を選択します。ここで透過素材をどれくらいのサイズにするか決定してください(参考画像g-4)。幅と高さの値にロック(チェーンのアイコン)がかかっている場合は、片方の値を変更して確定すれば、もう一方の値も比率を維持したまま変更されます。
○配置
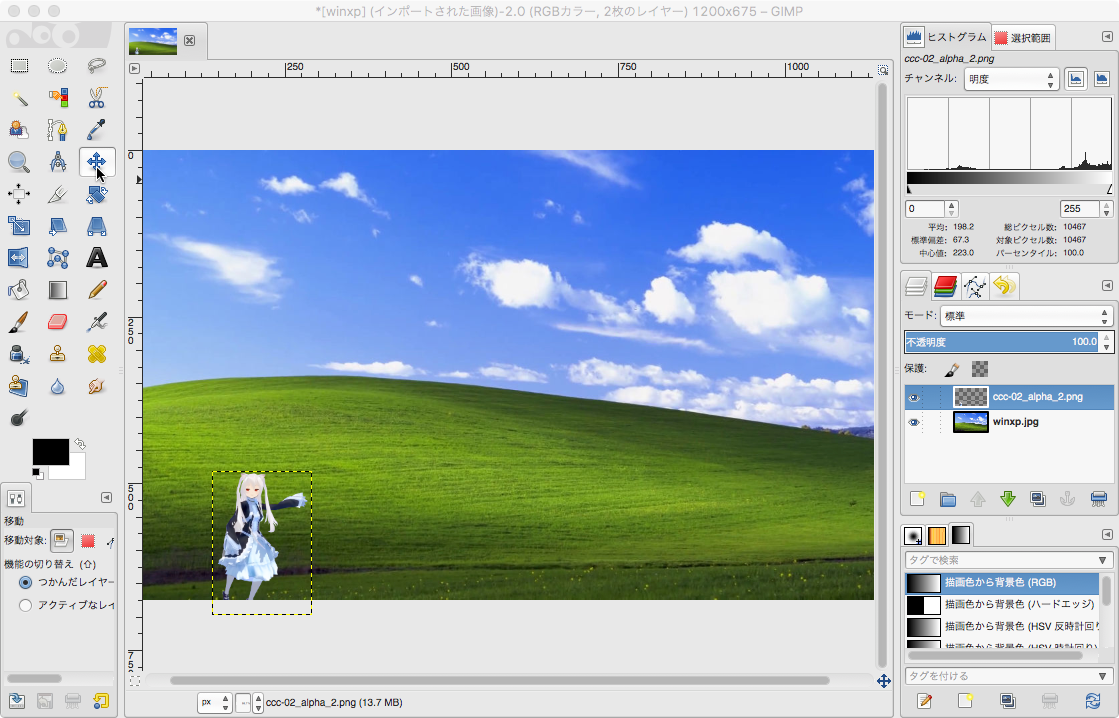
次に好みの位置に素材を動かしてみましょう。透過素材レイヤーを選択した状態で、左のツールボックスから 位置(十字の矢印アイコン) を選択し、透過素材をドラッグすれば動かせます(参考画像g-5)。
なにはともあれ、まずは写真と透過素材を読み込みましょう。ファイル→開く/インポート で背景を選択します。次に ファイル→レイヤーとして開く で透過素材を選択してください(参考画像g-1)。これで2枚の画像が開け、上のレイヤーに透過画像が読み込めました(参考画像g-2)。
○拡大率の変更
しかしそのままでは透過素材が大きすぎるようです。好みの大きさに合わせてみましょう。
画面右側の中段あたりに、現在読み込まれているレイヤーが表示されています(参考画像g-3)。表示されない場合は参考画像g-3の上部にタブが並んでいるので、そのうち一番左の、紙が重なっているアイコンを選択してください。一つひとつの作業を進める前に、自分が編集したいレイヤーを選択しているかどうかを確認するようにしましょう。
透過素材があるレイヤー上で 右クリック→レイヤーの拡大縮小 を選択します。ここで透過素材をどれくらいのサイズにするか決定してください(参考画像g-4)。幅と高さの値にロック(チェーンのアイコン)がかかっている場合は、片方の値を変更して確定すれば、もう一方の値も比率を維持したまま変更されます。
○配置
次に好みの位置に素材を動かしてみましょう。透過素材レイヤーを選択した状態で、左のツールボックスから 位置(十字の矢印アイコン) を選択し、透過素材をドラッグすれば動かせます(参考画像g-5)。
色味や色の濃度の違いは、背景と透過素材がちぐはぐに見えてしまう大きな要因です。ここの編集をしっかり吟味することでリアリティが生まれるでしょう。
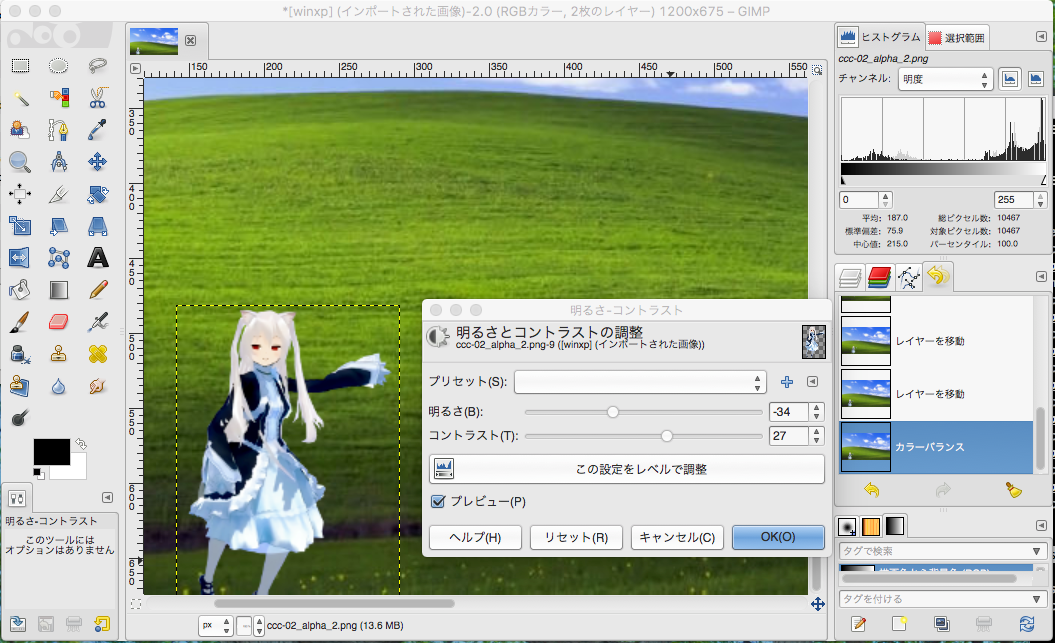
○明るさ-コントラスト
画像の上で 右クリック→色→明るさ-コントラスト を選択します(参考画像g-6)。
背景を参考にしながら、陰の濃さと画像の明るさが近くなるようにスライダーを動かします。「プレビュー」についているチェックを外したりつけたりすることで、何もしない場合との比較が行なえます。
○トーンカーブ(明度)
画像の上で 右クリック→色→トーンカーブ を選択します。
明るさ-コントラストと変えられる内容は変わりませんが、トーンカーブのほうが自由度が高い編集ができます。そのかわり難易度は高くなります。
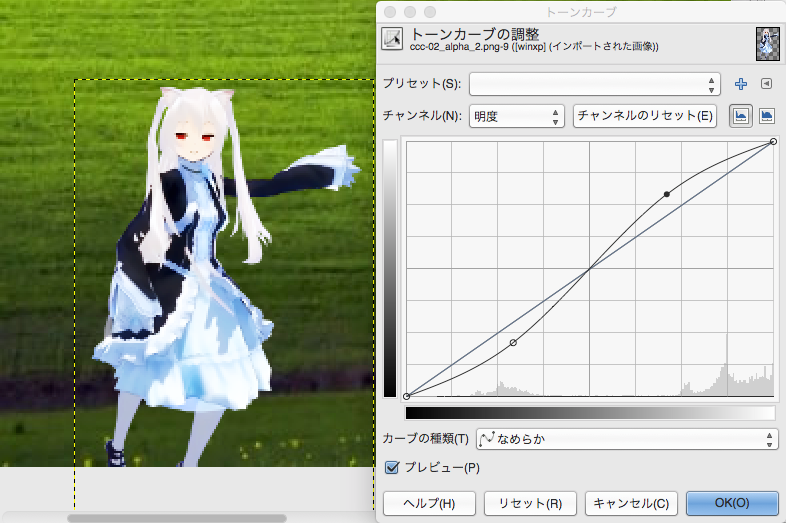
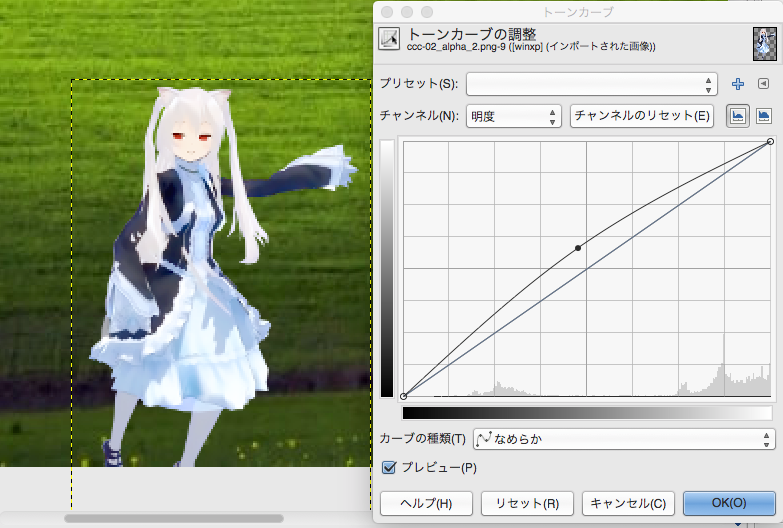
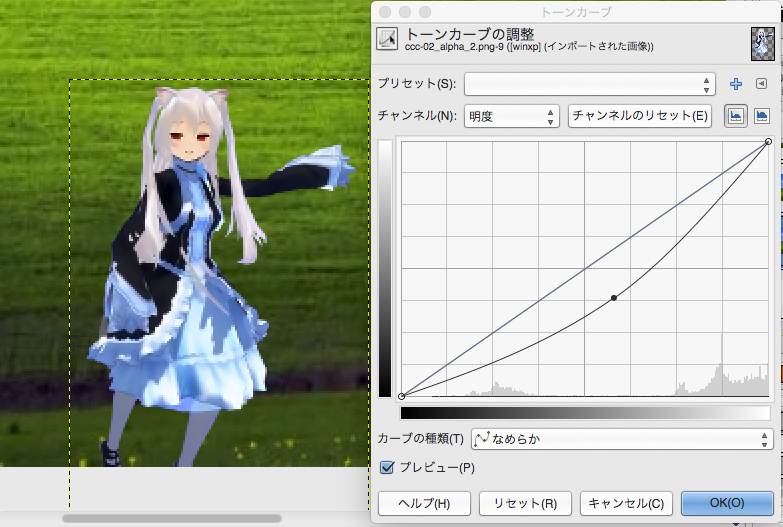
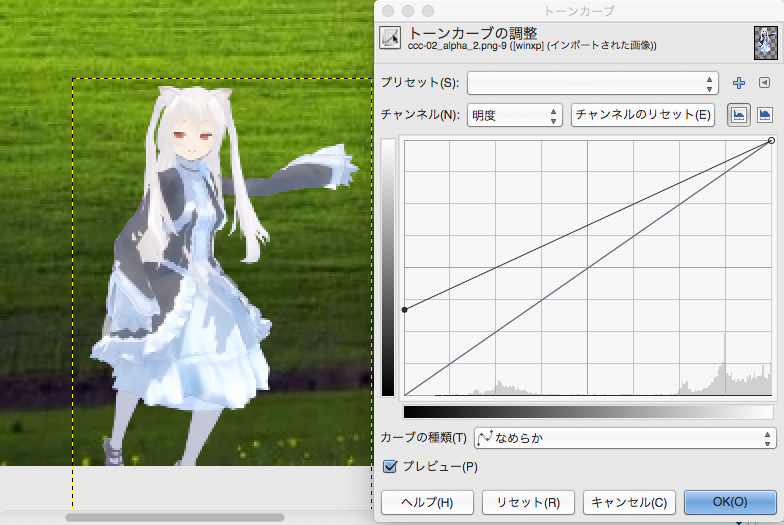
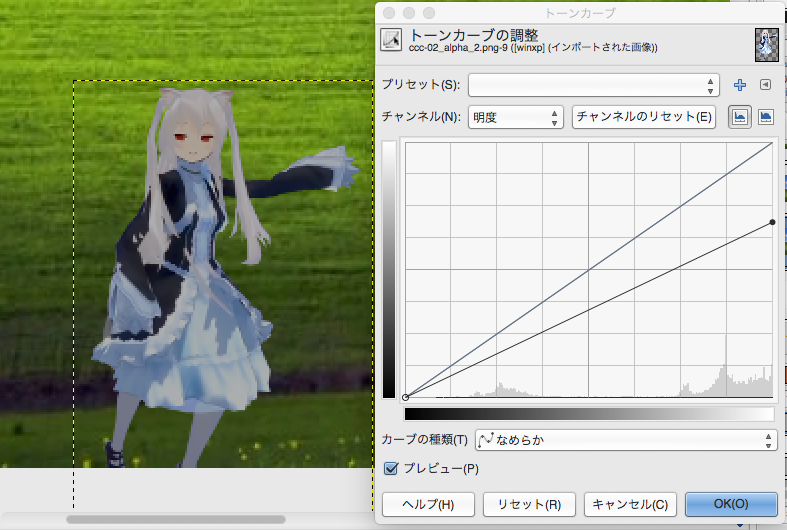
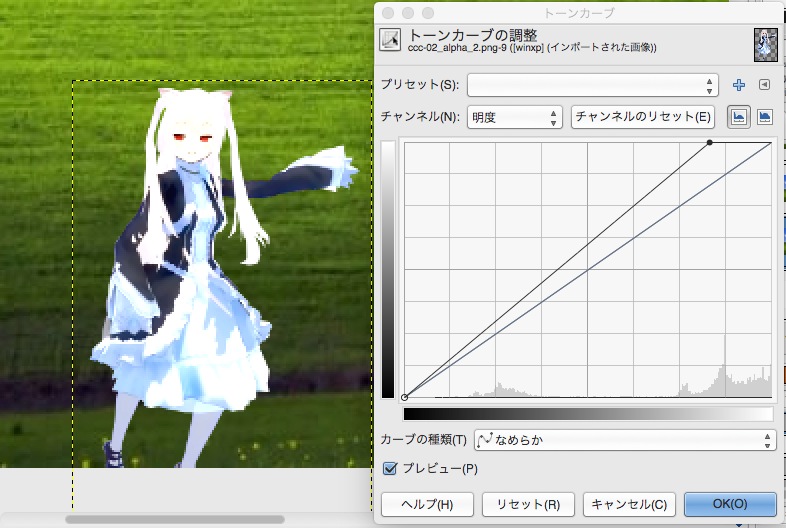
代表的なカーブの例を示します(参考画像g-7a~7h)。どこが違うかを見比べてみてください。
今回の画像に対して編集者が行った変更図を示します(参考画像g-8)。コツとしては、すでにある右上と左下のポイント以外に加えて良いポイントは2つまでに抑えるというものがあります。3点以上でカーブを描くと、画像が破綻しやすくなります。
ちなみに、明度以外にも赤・緑・青それぞれに対してもカーブを描けますが、非常に難解な割に望ましい結果が得づらく破綻もしやすいのでここでは言及しません。
○カラーバランス
画像の上で 右クリック→色→カラーバランス を選択します。
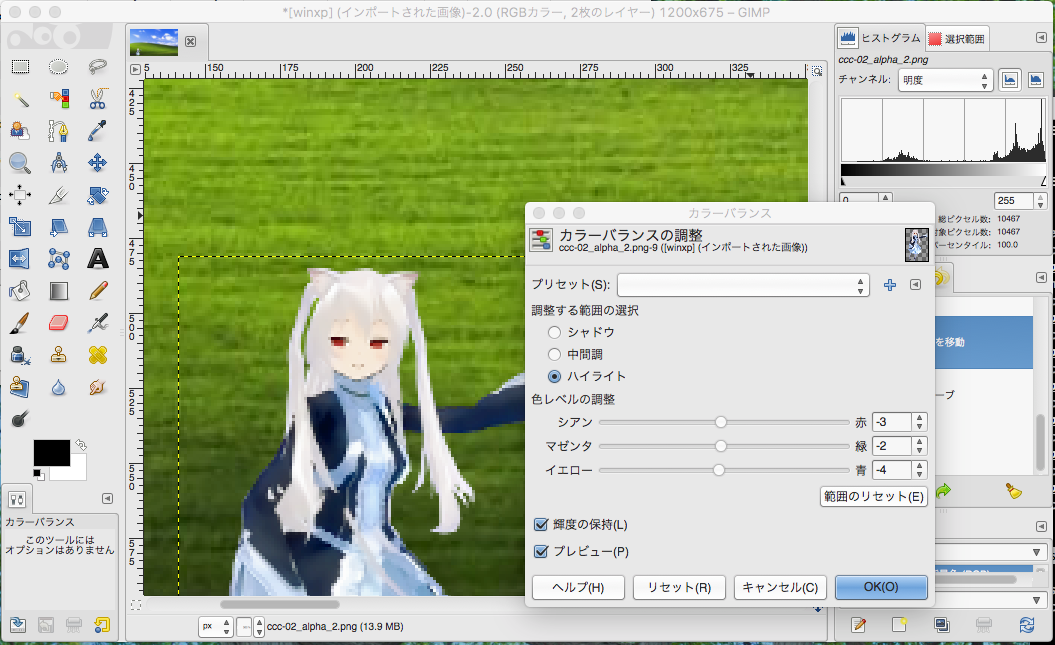
画像の暗い部分・中間域・明るい部分の3か所に対して、それぞれの色味を調節できます(参考画像g-9)。雨の日や電球の光を受ける場合などは重要になる項目です。
まずはハイライトからと決めて、スライダーを大きく動かしてみましょう。そして止まろうとする振り子のように、徐々にその動かし方を小さくしていって、画像が自然に見える位置でスライダーを止めます。スライダーはマウスホイールでも動かせます。
「プレビュー」についているチェックを外したりつけたりすることで、何もしない場合との比較が行なえます。
○明るさ-コントラスト
画像の上で 右クリック→色→明るさ-コントラスト を選択します(参考画像g-6)。
背景を参考にしながら、陰の濃さと画像の明るさが近くなるようにスライダーを動かします。「プレビュー」についているチェックを外したりつけたりすることで、何もしない場合との比較が行なえます。
○トーンカーブ(明度)
画像の上で 右クリック→色→トーンカーブ を選択します。
明るさ-コントラストと変えられる内容は変わりませんが、トーンカーブのほうが自由度が高い編集ができます。そのかわり難易度は高くなります。
代表的なカーブの例を示します(参考画像g-7a~7h)。どこが違うかを見比べてみてください。
今回の画像に対して編集者が行った変更図を示します(参考画像g-8)。コツとしては、すでにある右上と左下のポイント以外に加えて良いポイントは2つまでに抑えるというものがあります。3点以上でカーブを描くと、画像が破綻しやすくなります。
ちなみに、明度以外にも赤・緑・青それぞれに対してもカーブを描けますが、非常に難解な割に望ましい結果が得づらく破綻もしやすいのでここでは言及しません。
○カラーバランス
画像の上で 右クリック→色→カラーバランス を選択します。
画像の暗い部分・中間域・明るい部分の3か所に対して、それぞれの色味を調節できます(参考画像g-9)。雨の日や電球の光を受ける場合などは重要になる項目です。
まずはハイライトからと決めて、スライダーを大きく動かしてみましょう。そして止まろうとする振り子のように、徐々にその動かし方を小さくしていって、画像が自然に見える位置でスライダーを止めます。スライダーはマウスホイールでも動かせます。
「プレビュー」についているチェックを外したりつけたりすることで、何もしない場合との比較が行なえます。
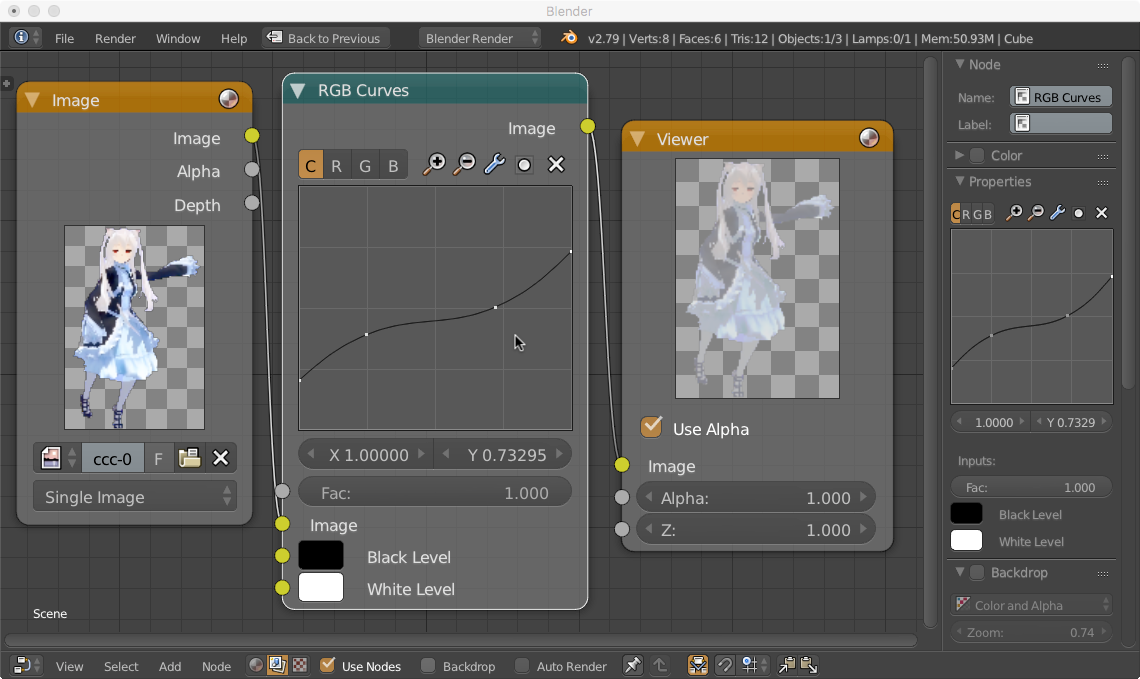
GIMPで行うより面倒ですが、いずれBlenderで3Dモデリングをする予定の方は、このような作業を通してBlenderに親しむと良いかも知れません。
また、GIMPとは違い過去の編集を並び替えたりすることが出来るので、柔軟に編集できるという利点もあります。
また、GIMPとは違い過去の編集を並び替えたりすることが出来るので、柔軟に編集できるという利点もあります。
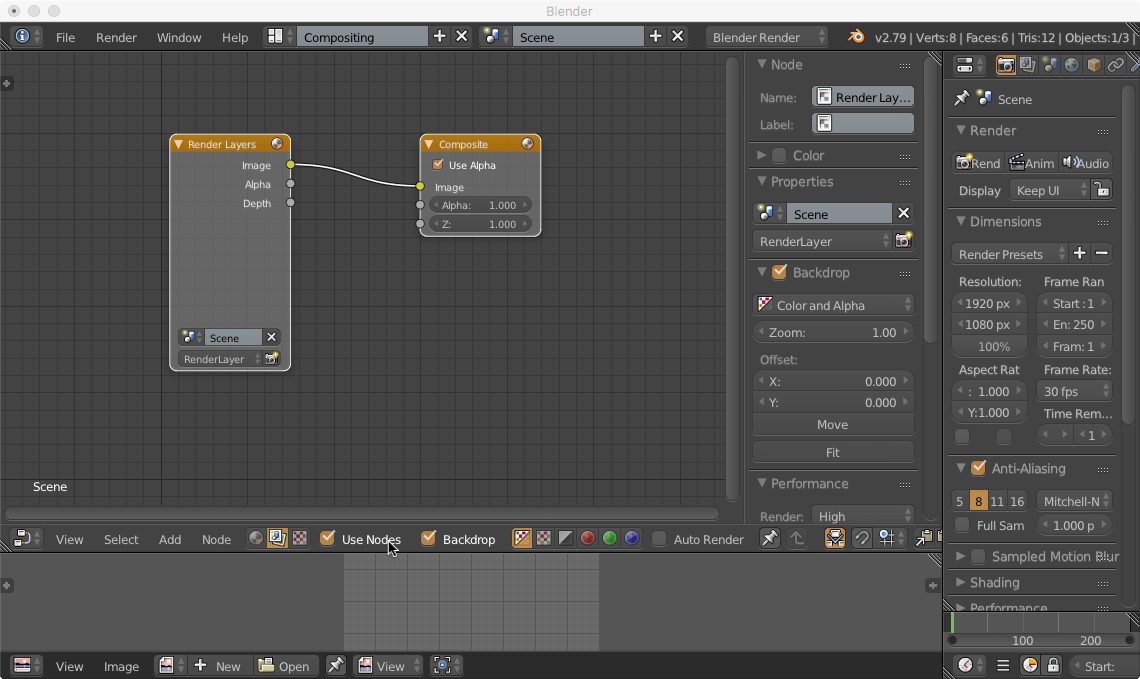
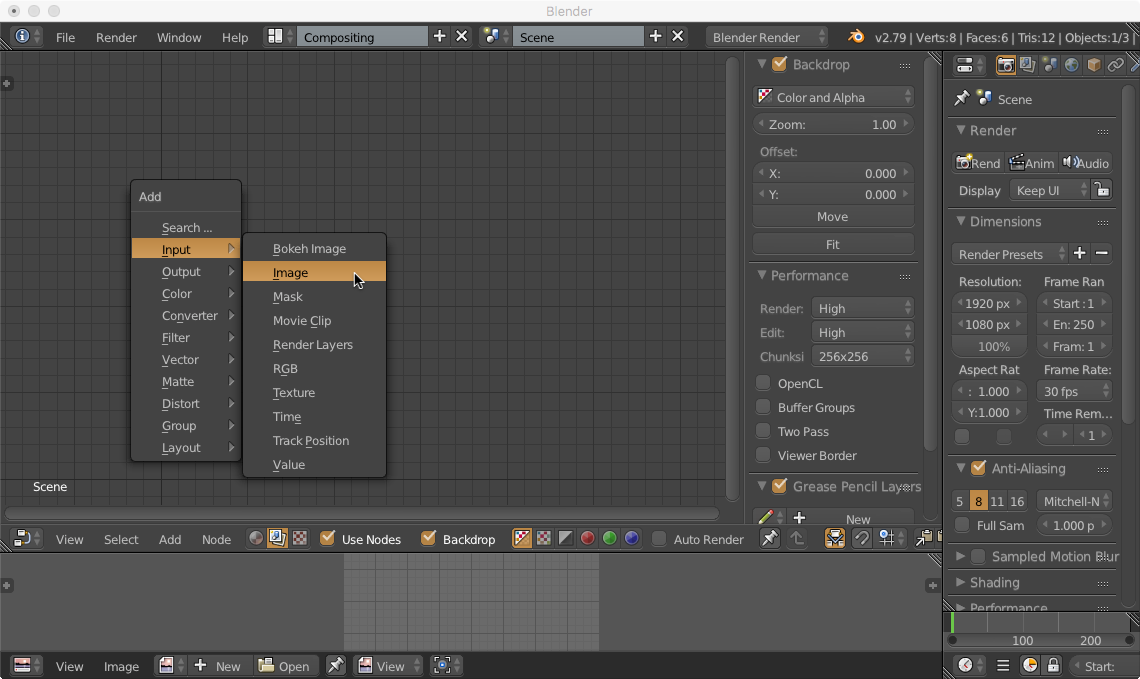
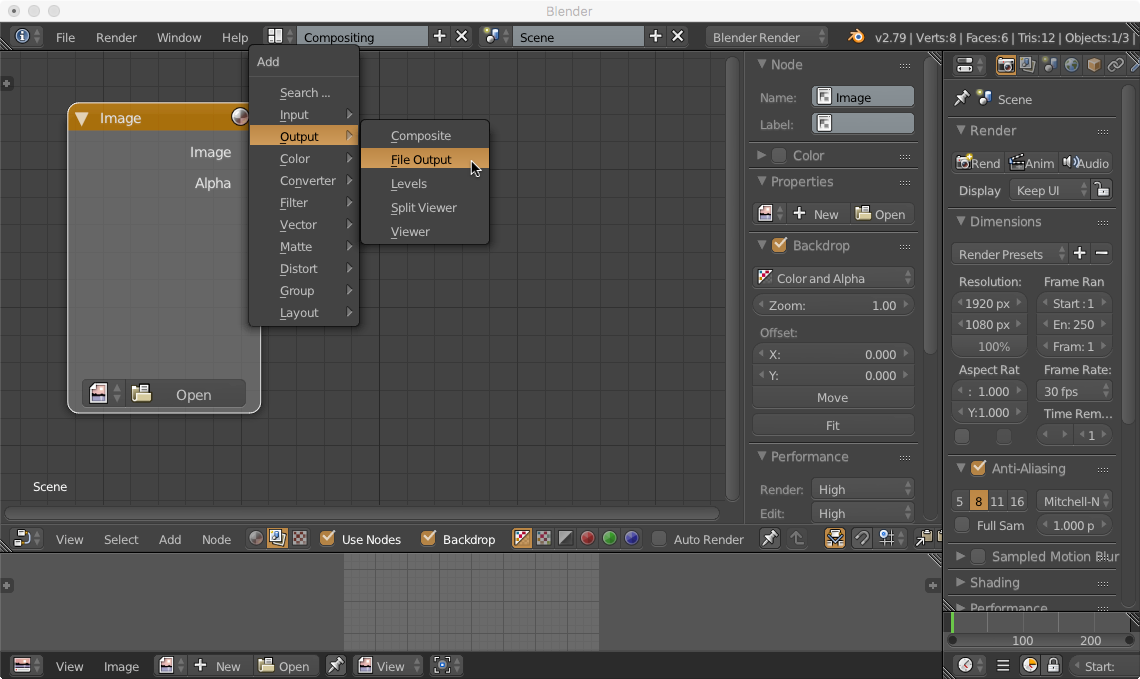
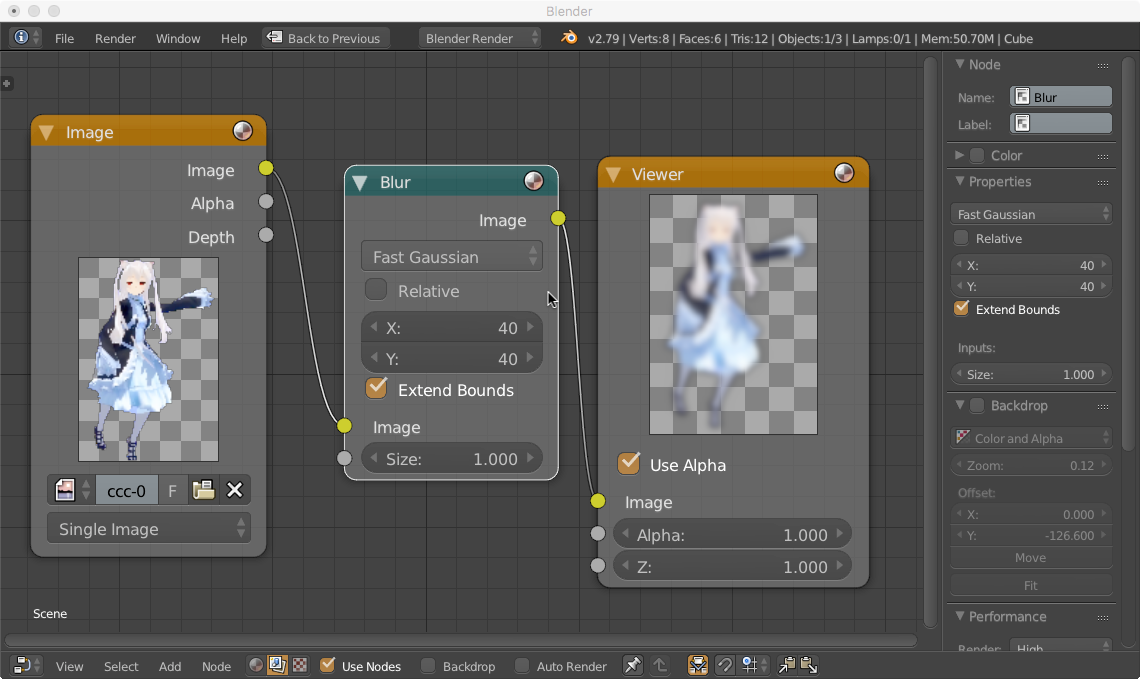
ノードは左側についている○印から入力を受け、右側の○印から結果を出力するものです。マウスドラッグで接続/断線できます。
右上に丸十字があるノードは、それをクリックするとノード内に画像表示/非表示させられます。
詳しくは公式マニュアル(英語)に記してありますが、ここではよく使うものをかいつまんで紹介します。
右上に丸十字があるノードは、それをクリックするとノード内に画像表示/非表示させられます。
詳しくは公式マニュアル(英語)に記してありますが、ここではよく使うものをかいつまんで紹介します。




























コメントをかく